- A+
所属分类:百科知识
Axure怎么使用热区?Axure设计原型的时候,热区不是很常用,但是我们也需要了解一下,下面我们就来看看axure热区的使用方法,需要的朋友可以参考下。
Axure中有很多功能不是很常用,今天我们就来介绍Axure中热区的使用方法。
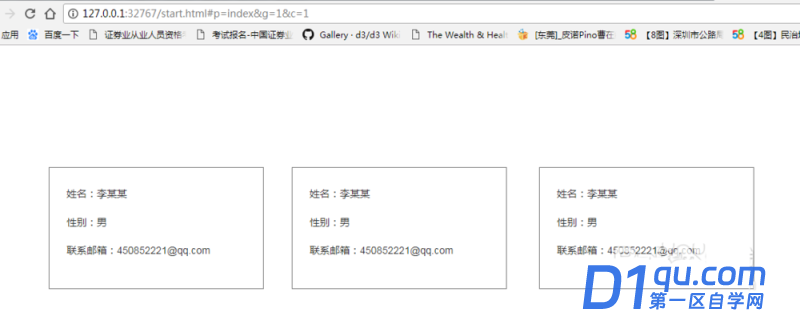
1、热区鄙人暂时还没有太深入研究,但是还是感觉有些有点,比如图例中,并排横向有三个名片,若是要求点击邮箱,进入联系页面(链接跳转),那么热区就能较好的减少工作量。

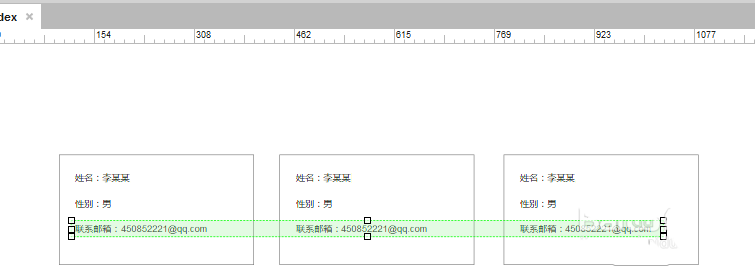
2、将一个热区拉长,长度足够覆盖三个名片中的邮箱长度即可

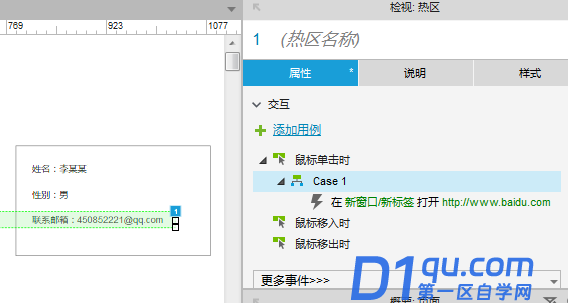
3、对热区添加点击跳转事件

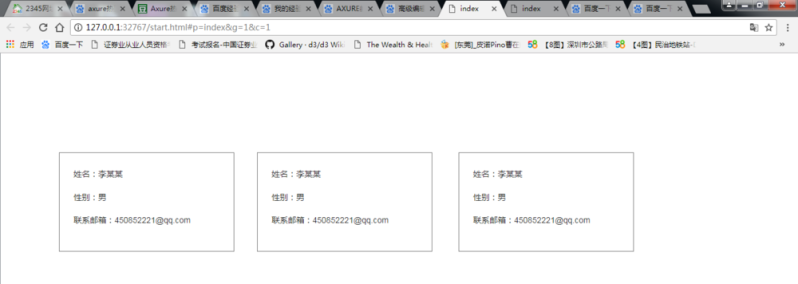
4、此时运行页面,可发现鼠标移入后,三个邮箱同时可以点击,点击后均可触发点击事件,跳转至指定页面

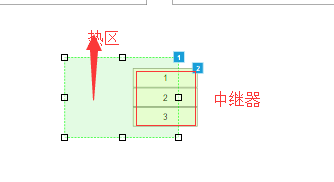
5、当然,除了应用热区外,我们直接在指定的文字上添加点击跳转事件,也是可以的,但是若是文本过多,不断的复制也蛮麻烦的,相比之下反倒是应用热区+中继器来实现重复性较多的工作,速度更快些。

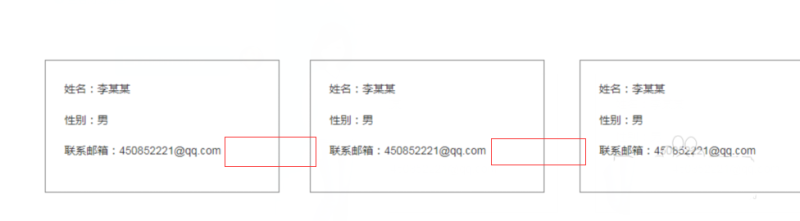
6、当然,热区的使用也是各有利弊的,首先,热区在默认情况下是透明的,使用与否并不影响页面的美观程度,而且在原型文件中一般都是置顶的,修改起来也方便,但是它的缺点也挺明显的,若热区过大,它所包含的每一个区域都可以出发已经添加的事件,以上图为例,点击名片间的空白处,只要是处于热区范围内的地方,均能导致跳转事件的发生。

以上就是Axure中热区的使用方法,希望大家喜欢。
大家都在看:
- 我的微信
- 这是我的微信扫一扫
-

- 设计福利助手
- 我的微信公众号扫一扫
-