- A+
所属分类:百科知识
如何优雅使用VS Code写Markdown?VS Code是很多人都在使用的文本编辑器,那么这篇经验就教大家如何在VS Code下编辑Markdown,详细请看下文介绍。
在VS Code中安装MPE拓展
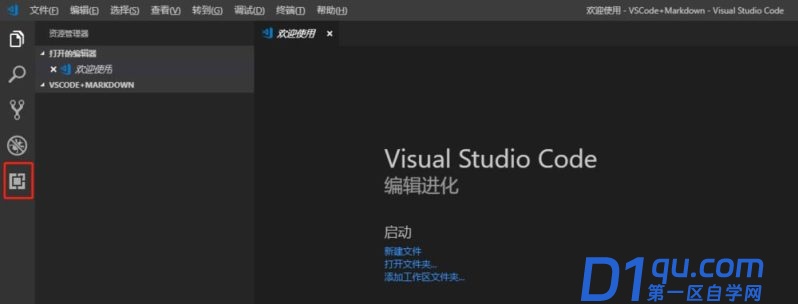
安装好VS Code后,我们来教大家安装MPE拓展,点击VS Code界面上的拓展按钮(图中标红):

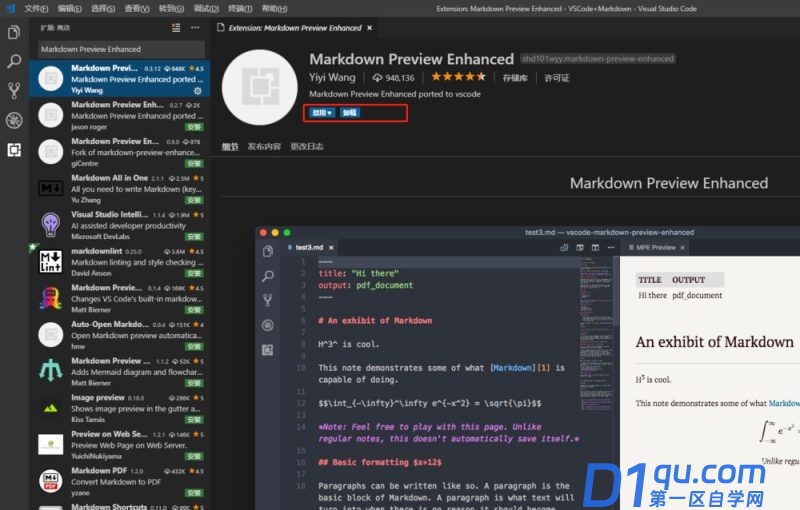
然后在搜索栏中输入“Markdown Preview Enhanced”,第一个出现的便是,因为我已经安装过了,否者标红的地方会有一个安装按钮,点击安装即可。

安装后即可使用MPE来进行Markdown文档的编辑了,下面给大家介绍这个插件的几个好用的功能。
本地预览
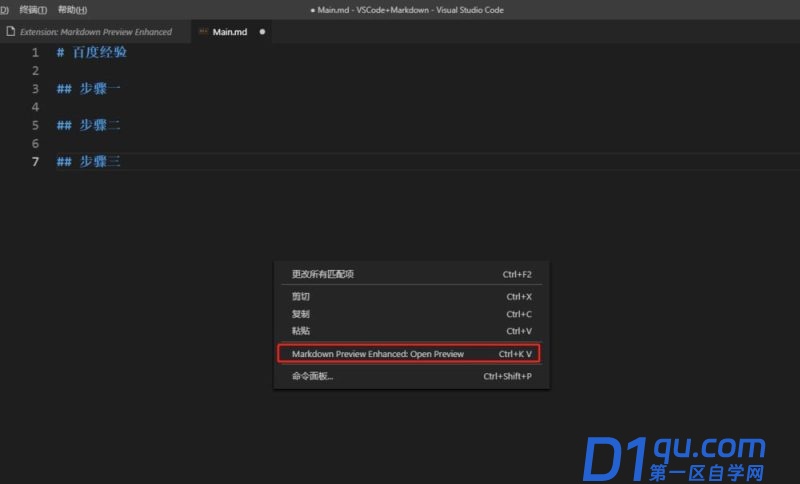
假设我们有以下md文档,右键文本编辑区,我们会发现可选的操作中多了一条Preview,点击这条便可以查看预览效果:

或者也可以使用快捷键ctrl+K,再按v,预览效果如下:

生成目录
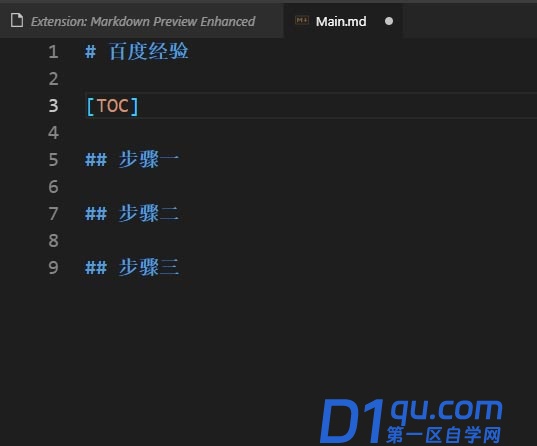
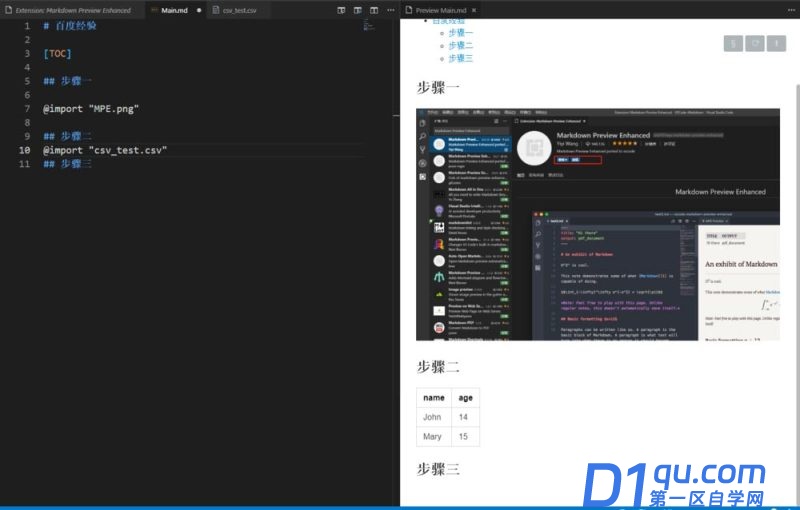
MPE支持自动生成目录的功能,只需要在想插入目录的地方加入代码“[TOC]”即可,如下图所示:

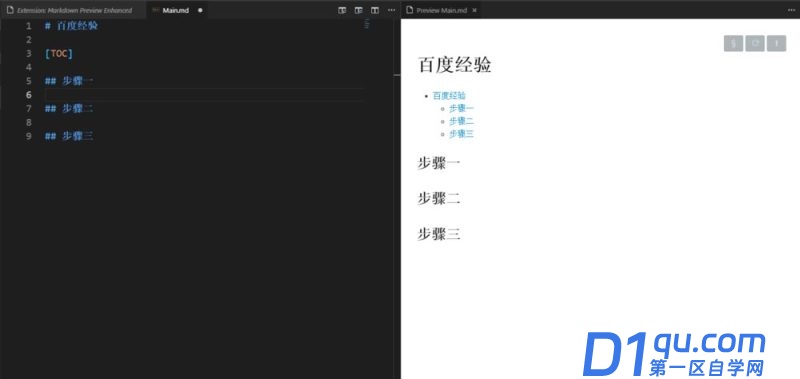
预览效果如下图所示:

引入文件
MPE支持从外部引入各类文件,包括图片、表格、代码等。
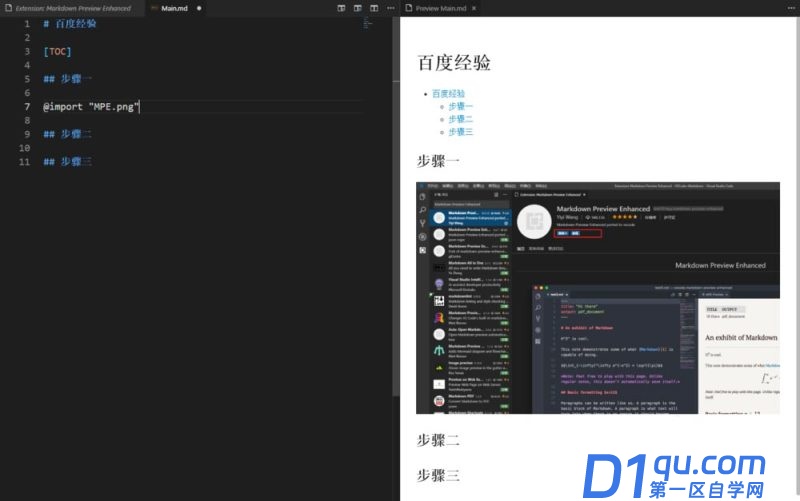
代码为:
@import <文件名>
引入图片效果:

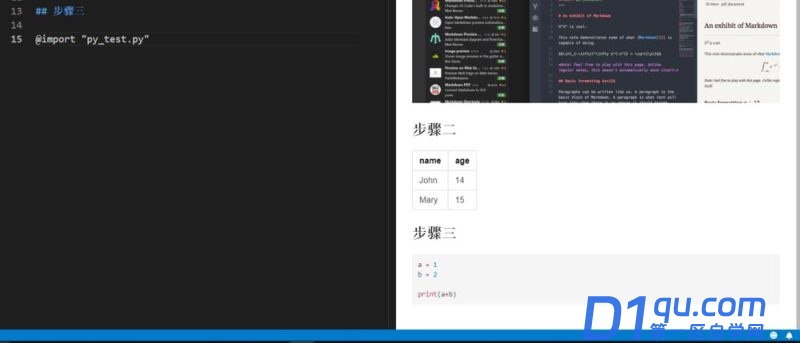
引入表格效果:

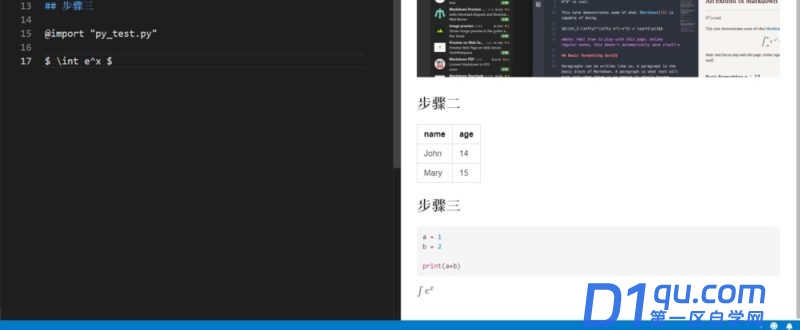
引入代码效果:

Latex公式输入
MPE使用KaTex引擎来驱动Latex公式的输入,方便了大家在md文件中输入公式。
公式输入效果如下:

注意事项:
更多功能大家可以查看MPE官网。
以上就是VSCode编辑Markdown的技巧,希望大家喜欢。
大家都在看:
- 我的微信
- 这是我的微信扫一扫
-

- 设计福利助手
- 我的微信公众号扫一扫
-